Samsung Smartwatch Experience.
Reimagining Smartwatch-Phone Synergy: This UX research delves into user behavior, pain points, and opportunities to unlock seamless data sharing and innovative functionalities, solidifying the smartwatch as a true smartphone companion.

Company
Samsung
Domain
Smart Devices
Industry
Electronics
Timeline
12 Weeks
Team Size
5 UX Researchers
Role
Research & Analysis
Scenario
Samsung discovered that users were using their Samsung Galaxy smartwatches as standalone devices, rather than in conjunction with a Galaxy phone.
Challenge
The next step was to conduct a research to validate the idea that the smartwatch is truly a smartphone's best companion, and to identify how they could effectively communicate this message.
Results
This research provided concrete evidence to support the positioning of the smartwatch as a crucial component of the Galaxy ecosystem.
Creation of new use cases when both devices are used in tandem.
Increased watch engagement by 18%,
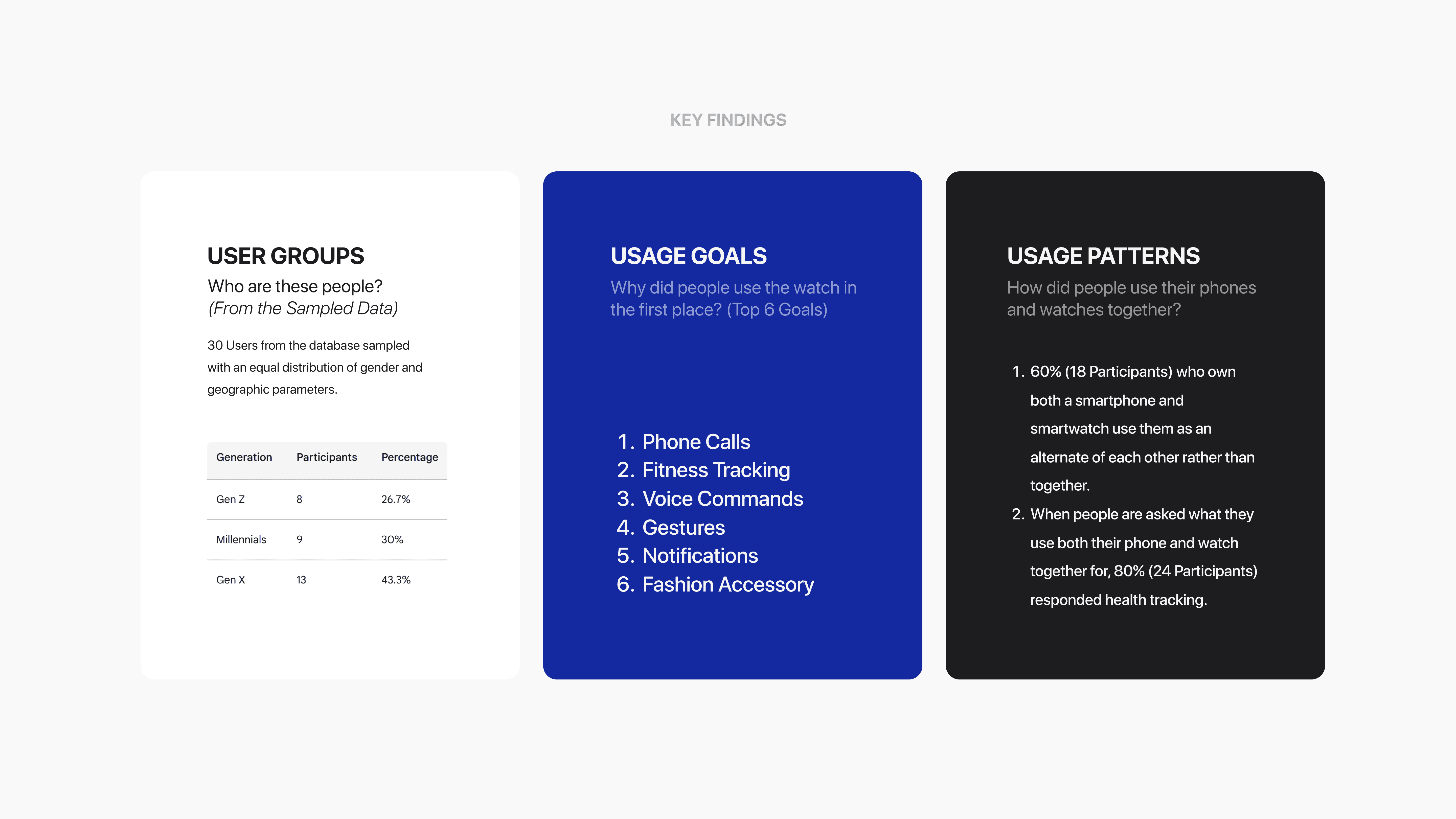
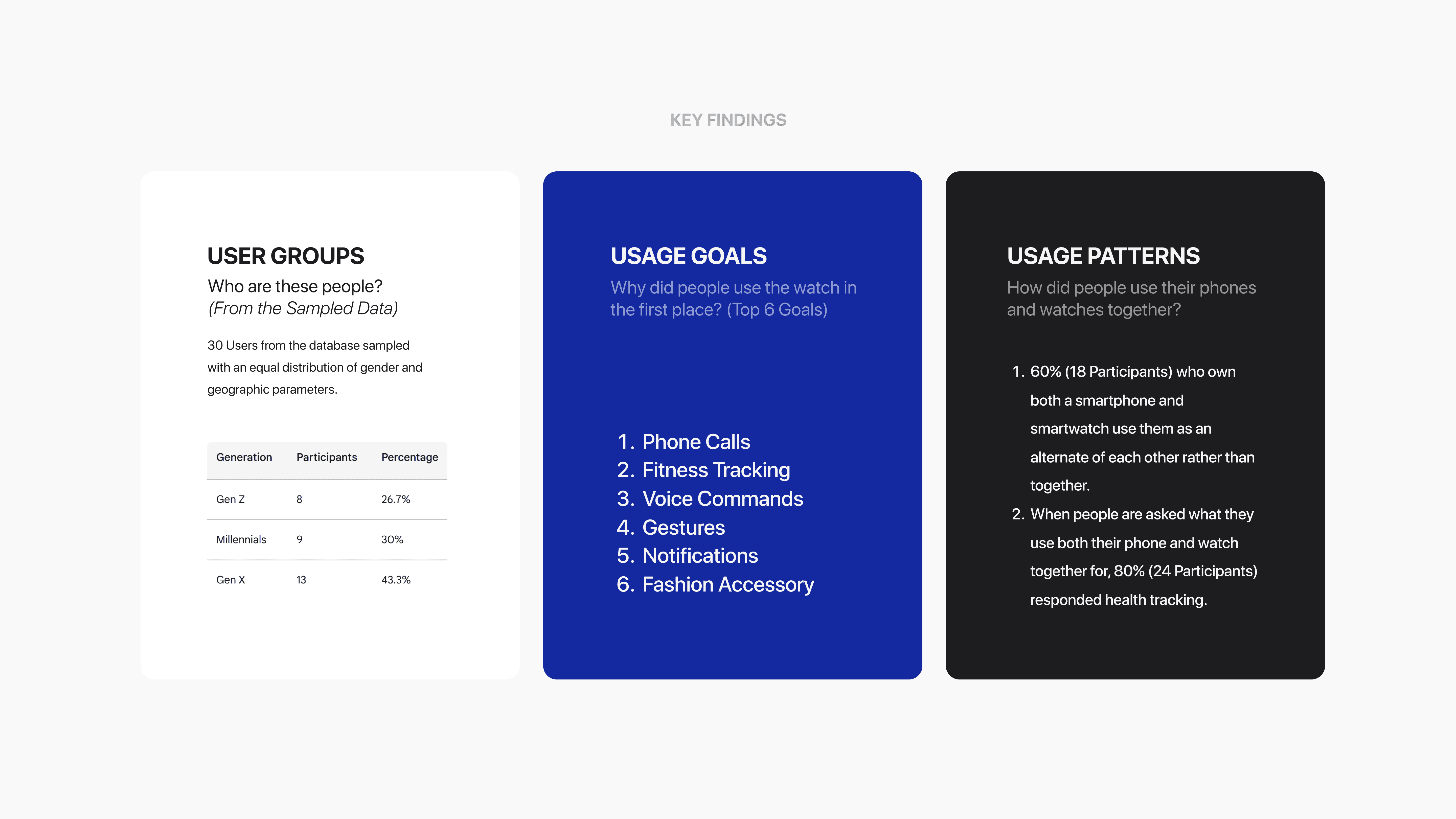
Key findings emphasized the enhanced user experience,
35%
Increase in users linking devices for personalization
61%
Responded positively (Somewhat/very) to new use cases
14%
Increase in time spent on watch use
Let's break it down.
Samsung users were using their smartwatches alone, instead of with their phones.
The next step was to identify new usecases and how they could effectively communicate that they're best when used together.






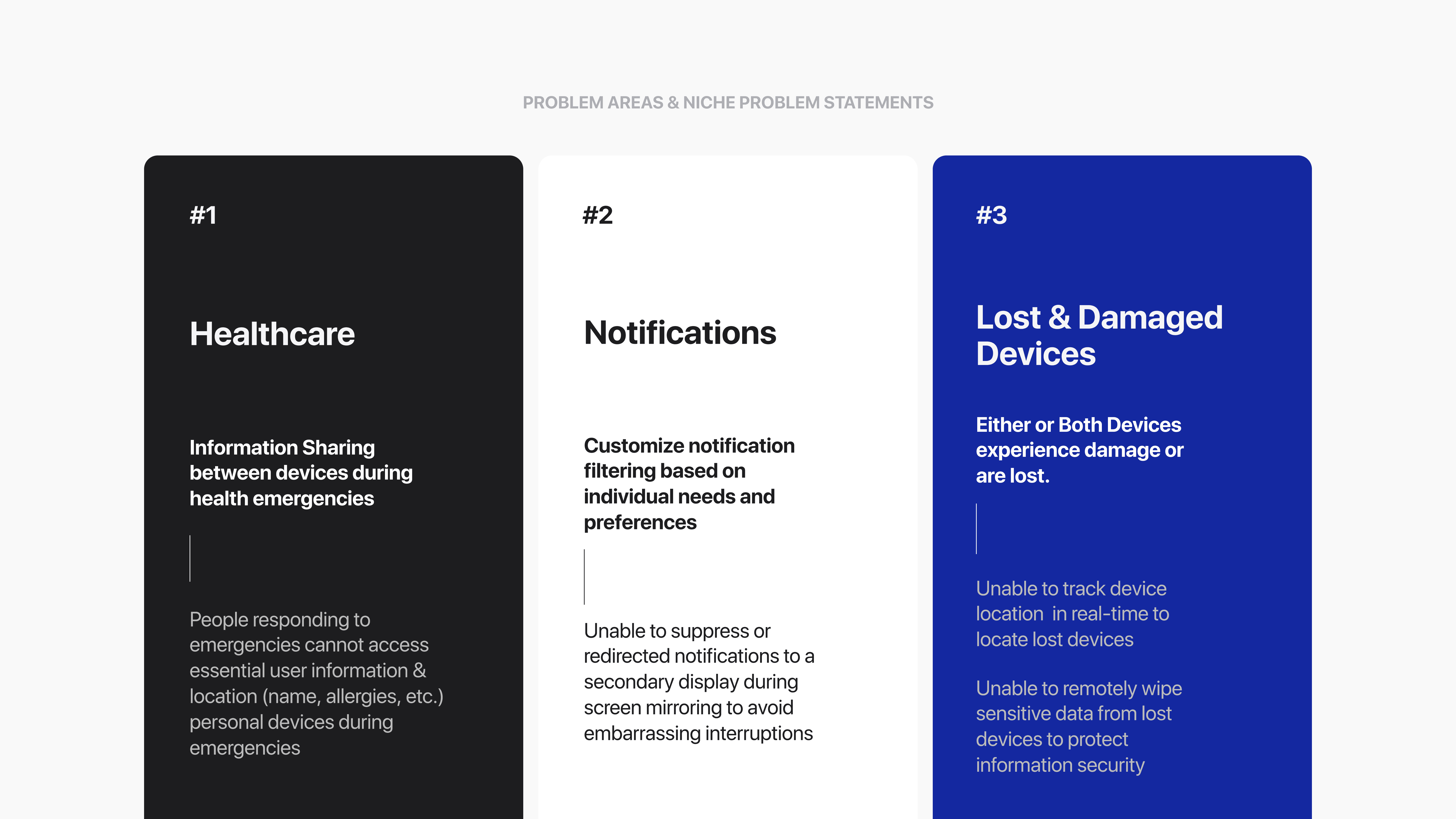
Problem Domains
85%
Watch related
45%
Device communication
Problem Statement
The matter of and & or was our biggest challenge.
Users struggled to name instances when they made use of the watch and phone at the same time. 85% instances described were heavily watch centric and 45% was communication related.


Process (Partially under NDA)
Stage 1: Empathize
Understand the user and their needs
Personas: Created fictional user representations to empathize with their experiences and motivations.
User Journey Maps: Visualized user actions to achieve goals, identifying touchpoints and challenges.
Thematic Analysis: Performed a detailed analysis of user research data to uncover patterns and insights.
Stage 2: Define
Clearly articulate the problem and identify user needs
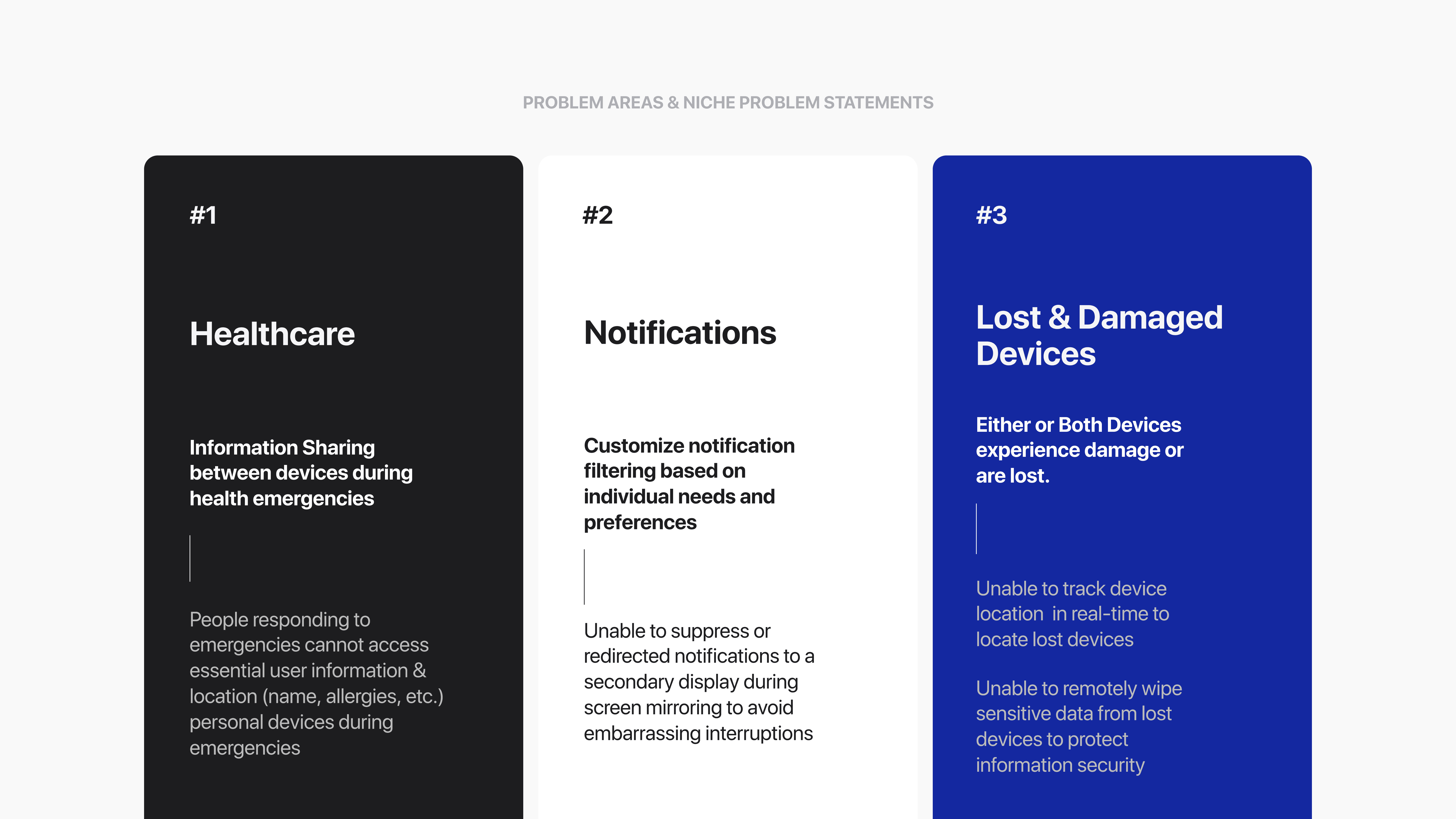
How Might We (HMW): We transformed user insights and pain points into actionable problem statements.
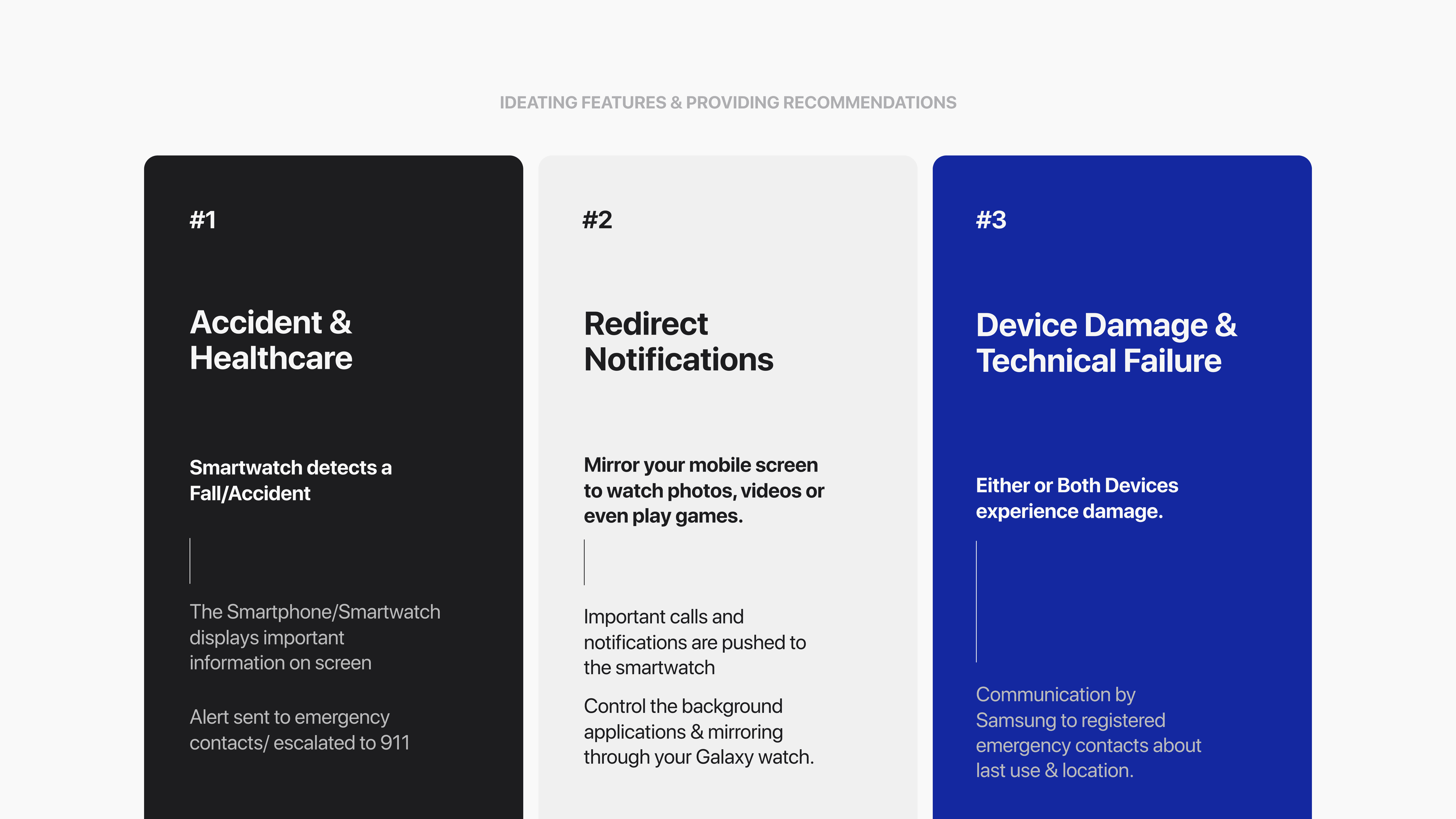
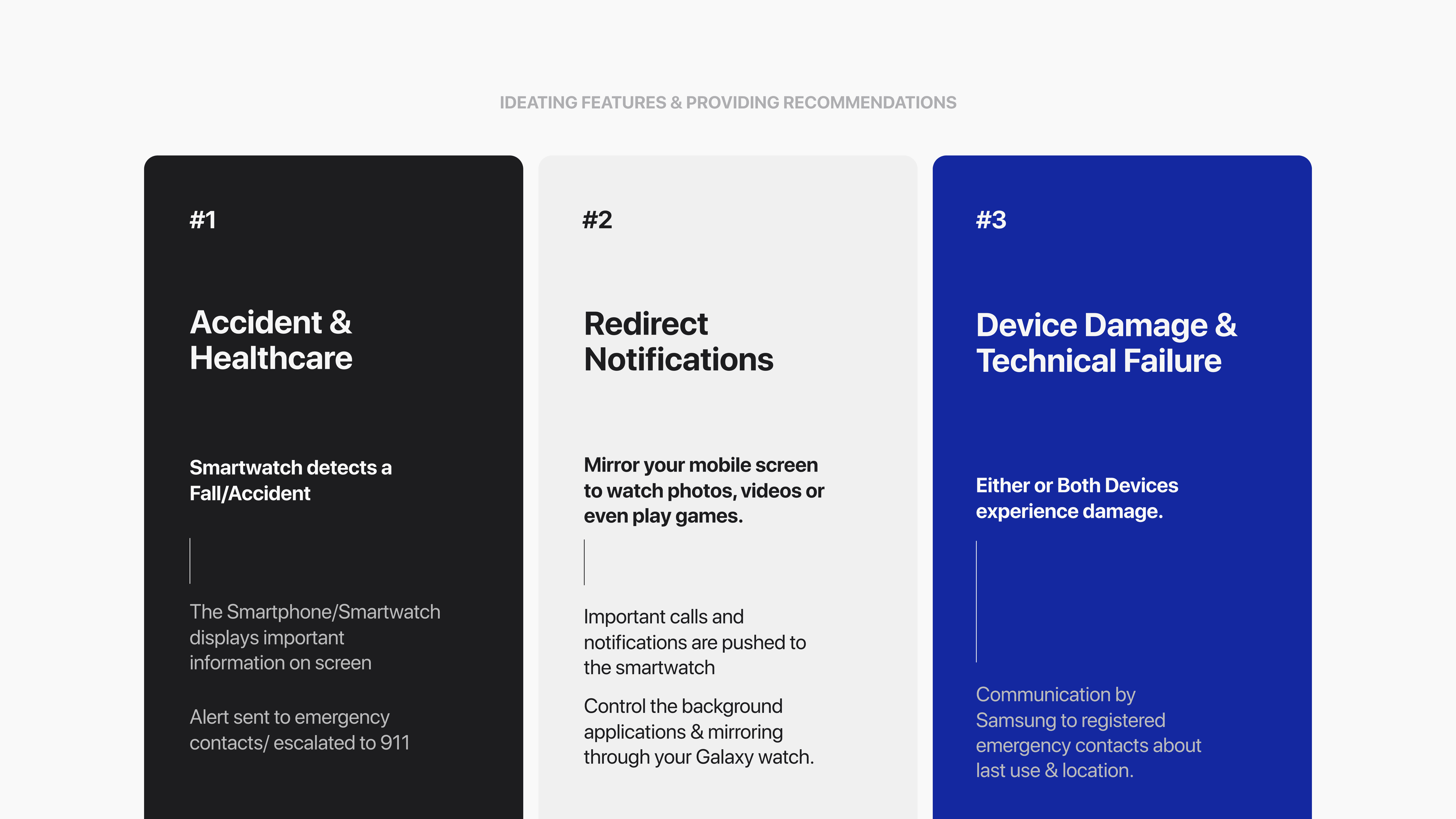
Stage 3: Ideate
Generate potential solutions to the problem
Storyboards: Created visual narratives to illustrate potential product or service interactions. By sequencing user actions and system responses, we brought ideas to life and communicated the user experience.
Stage 4: Prototype
Create tangible representations of the solution
Wireframes: We developed low-fidelity representations of the user interface, focusing on the layout and structure of screens.
UI & Prototypes: This was handed to the Design team to transform wireframes into high-fidelity designs, incorporating visual elements, typography, and color schemes to create a polished look and feel.


Voices from the Process.
"A great storyboard stems from a detailed scenario. - There were multiple times we were asked to go back and detail out our scenario more.
I never thought much about it except how confused I was every time I was asked to add a new detail. It wasn’t until we started conceptualizing that I understood how much each additional detail impacted the user journey we storyboarded."
"Before the deadline ~not by the deadline
Every step needs to be iterated as required, The one thing I will consider is to produce the required deliverables before the deadline which gives me time to spend on iterations if any."
For the best experience, open the website on a Desktop or Tablet.
UX Researcher & Designer with a passion for user-centered design. Skilled in data collection, testing, and analysis to inform product development. Driven by a relentless curiosity, I explore the intersection of human behavior and digital products.